Formatul imaginii GIF conține 256 de culori, acceptă fundaluri transparente și animație. De aceea este foarte des folosit atunci când se creează un design web. În prezent există un alt format mult mai bun pe scenă - PNG. Cu toate acestea, dacă trebuie să animați și nu doriți sau nu puteți utiliza flash, singura soluție pentru dvs. este GIF.
Suport pentru format GIF
GIMP versiunea 1.2.5 pentru Windows acceptă importul și exportul formatului GIF numai după instalarea suplimentară a pluginului, deoarece este un format licențiat. Programul de instalare poate fi descărcat, de exemplu, de pe www.gimp.cz ca fișier numit „Asistență LZW”.
Acest format de imagine este acceptat de marea majoritate a browserelor de internet. Probabil că toți. Adică, cu excepția textului.;) Noile formate PNG concurente nu sunt acceptate de browserele mai vechi.
Setările paletei indexate
Programul GIMP vă permite să setați în mod convenabil paleta indexată utilizată de formatul GIF. O puteți accesa făcând clic dreapta pe imagine/Imagine/Mod/Indexat sau utilizând comanda rapidă de la tastatură ALT + I. Puteți seta numărul de culori, împrăștierea culorilor (dithering) și transparența fundalului.
Așa arată în practică setările de bază ale unei palete indexate ...
… Și astfel setarea de împrăștiere a culorilor. La setarea paletei, ar trebui să avem în vedere faptul că împrăștierea culorii crește semnificativ dimensiunea imaginii. Și dacă nu trebuie să creăm un banner cu câteva tranziții de culoare în plan, este mai bine să îl oprim sau să-l limităm cu unul dintre profilurile presetate (vezi imaginea).
În plus, este posibil să utilizați una dintre paletele presetate (de ex. Web 216) în Paleta personalizată sau să creați o paletă personalizată.
Cum să animați?
Animația în sine constă în simpla stivuire a imaginilor una peste alta. Cronometrarea este apoi adăugată la fiecare strat și întregul este salvat în format GIF ca o animație care se repetă constant (rotind). Înainte de a arăta un exemplu simplu, permiteți-mi să vă reamintesc că este o idee bună să vă salvați lucrarea în formatul XCF nativ înainte de a fi terminat. Salvați imaginea în format GIF numai după ce ați terminat-o. Acest lucru va împiedica creșterea sau pierderea calității imaginii rezultate. Formatul XCF vă asigură că puteți reveni oricând la imaginea în curs cu toate setările (ghiduri, straturi etc.). Și acum munții se animă!
Vom avea nevoie de două imagini care să măsoare 468 × 60 px. Vom salva ambele în format XCF și nu vom uita să îmbinăm straturile (aplatizați imaginea) textului și a zonei de fundal.
Ulterior, poza nr. 2 copiem în imaginea nr. 1 și păstrați-l într-un strat separat. Deschideți fereastra straturilor cu comanda rapidă de la tastatură CTRL + L sau făcând clic dreapta pe imagine/Straturi/Straturi, canale și căi ...
Aproape am terminat animația. O putem reda făcând clic dreapta pe imagine/Filtre/Animație/Redare animație ...
Totuși, ceea ce vedem nu ne va plăcea în niciun fel. Imaginile sar una peste alta la o viteză cu care nu putem ține pasul. Nu avem momentul corect.
În acest moment, este recomandabil să ajungeți la instrumentul de optimizare a animației (faceți clic dreapta pe imagine/Filtre/Animație/Optimizare de animație). Nu numai că vă va curăța animația de suprafețe care se repetă mereu (lăsând doar piese în schimbare), reducând dimensiunea imaginii rezultate, dar va atribui, de asemenea, automat sincronizarea fiecărui strat. Ne putem readuce animația la starea inițială oricând cu funcția Animation UnOptimize (faceți clic dreapta pe imagine/Filtre/Animation/Animation UnOptimize).
Pentru a vedea modificările care au avut loc folosind Animation Optimize, trebuie să căutați în fereastra Layers în versiunea duplicată a animației optimizate.
Vedem că filtrul din imaginea nr. 2 a eliminat zona de fundal verde, care este identică cu FIG. 1. Prin urmare, imaginile nu sunt înlocuite prin metoda de înlocuire, ci prin combinarea imaginilor. Acest lucru reduce dimensiunea bannerului nostru.
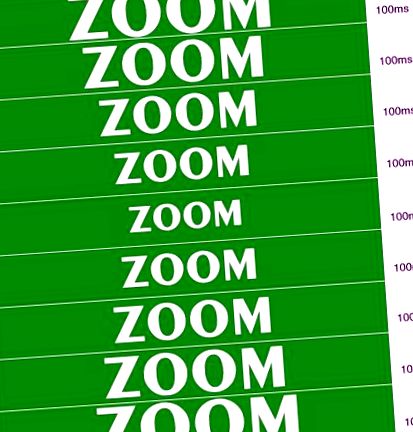
În plus, putem observa că filtrul a atribuit o sincronizare de 100 ms fiecărui strat. Acest lucru, desigur, nu este suficient pentru ca ochiul uman să citească textul. Așadar, îl putem schimba la 3000 ms pentru fiecare strat. Faceți dublu clic pe stratul selectat de noi pentru a deschide editarea, unde vom schimba valoarea numerică.
Animația s-ar face și ea. Acum rămâne să îl salvați corect.
Salvați în format GIF
Desigur, trebuie să ne salvăm animația în format GIF. XCF este formatul nativ al GIMP și nimic altceva nu vă va citi. Salvăm clasic cu comanda rapidă de la tastatură CTRL + S sau făcând clic dreapta pe imagine/Fișier/Salvare sau Salvare ca. Introduceți numele bannerului, aveți nevoie de banner1 și adăugați extensia GIF. Mai întâi va trebui să depășim fereastra de exportare a fișierului.
Pentru ca imaginile noastre să se miște, trebuie să verificăm elementul Salvare ca animație. Funcția Merge Straturi vizibile ar uni toate straturile vizibile într-unul singur. Dacă dorim să folosim paleta indexată, pe care am setat-o la începutul articolului, selectăm elementul Convertiți în indexat ... Avem în continuare opțiunea de a converti întreaga animație în nuanțe de gri - Convertiți în tonuri de gri. Cu toate acestea, ne dorim bannerul într-o paletă indexată, astfel încât să putem face clic pe butonul Export.
Următoarea fereastră nr. 2 - Salvați ca GIF. Elementul Loop forever este deosebit de important aici. Dacă doriți ca animația noastră să se rotească în continuare, bifați această casetă. Dacă dorim ca bannerul să facă o singură rotație după afișare, nu vom bifa caseta. Dacă am stabilit timpul și metoda de rotație a imaginii, nu ne interesează alte setări în fereastra Salvare ca GIF. Faceți clic pe OK pentru a continua.
Bannerul nostru este gata:) Voi dezvălui câteva efecte care vă pot face animația interesantă.
Intermitent
Oricine creează un design web știe că pâlpâirea este o afacere foarte dificilă. Cu toate acestea, poate fi, de asemenea, atractiv pentru ochi, discret și destul de simplu. Atunci când creăm un efect de clipire, putem folosi transparența straturilor - Opacitate.
Stratul de text „Folosiți transparența!” stabilim opacitatea 100%, 70%, 40% și respectiv 10%. Vom îmbina fiecare dintre setări într-un singur strat și îl vom salva ca o imagine separată. Obținem 4 imagini pe care le putem anima. Fiecăruia îi atribuim un calendar (vezi imaginea) și obținem un efect destul de dramatic.
Există mai multe moduri de a clipi. Următorul este puțin mai complicat:
Derulare
Un alt efect frecvent utilizat este derularea textului. Mă gândeam cum să fac această animație cât mai simplă posibil, dar nu mă puteam gândi la nimic mai bun decât să derulez textul de-a lungul liniei de ghidare.
Textul „Utilizați liniile de ghidare!” pur și simplu mișcați întotdeauna piesele puțin și îmbinați straturile. Pentru ca tranziția să fie ușoară, trebuie să creați mai multe imagini, ceea ce, desigur, va crește dimensiunea bannerului dvs. Prin urmare, nu știu dacă acest efect este cel mai potrivit. În acest fel, am creat 13 imagini, pe care le-am setat la 300ms.
În mod similar, puteți muta obiecte în toate direcțiile.
Mărire
Un alt efect care poate fi realizat relativ ușor este „mărirea”. Vom crea 5 imagini cu diferite dimensiuni de text, ceea ce va crea impresia de distanță. Vom copia restul de 5 în fereastra de straturi, astfel încât să creeze impresia opusă - aducând textul mai aproape de noi.
Asta ar fi despre crearea de bannere animate GIF în GIMP din partea mea, cred că totul. Când am scris acest articol, mi-a trecut prin minte că nu menționasem cel mai de bază lucru - formatele de imagine utilizate pentru web. Deci, în viitor, mă voi concentra asupra lor și asupra editării lor în GIMP.
- Băutură pentru slăbit Choco; Raport de sănătate
- Cum să vă schimbați dieta atunci când pierdeți în greutate; Traieste sanatos
- Instrument Black Latte, care arde puternic acele kilograme în plus; Bee House
- Gel antibacterian pentru mâini - Mătase 100 ml
- Barbora VOSÁTKOVÁ - nu ar trebui să-ți scape atenția